A subdomain is one way of organizing and separating content on your site. To create a subdomain, use the following steps:
- Log into digital.conncoll.edu with your Digital Connecticut College username and password to access your cPanel.

- Once logged in, you’ll be at the homepage of your cPanel. The easiest way to navigate your cPanel is using the search feature in the top right panel. Click the Search box and type “subdomains” (without the quotes). When you press enter, you will automatically be taken to the Subdomains page. Or, you can scroll down and click the Subdomains icon under the Domains section of cPanel.

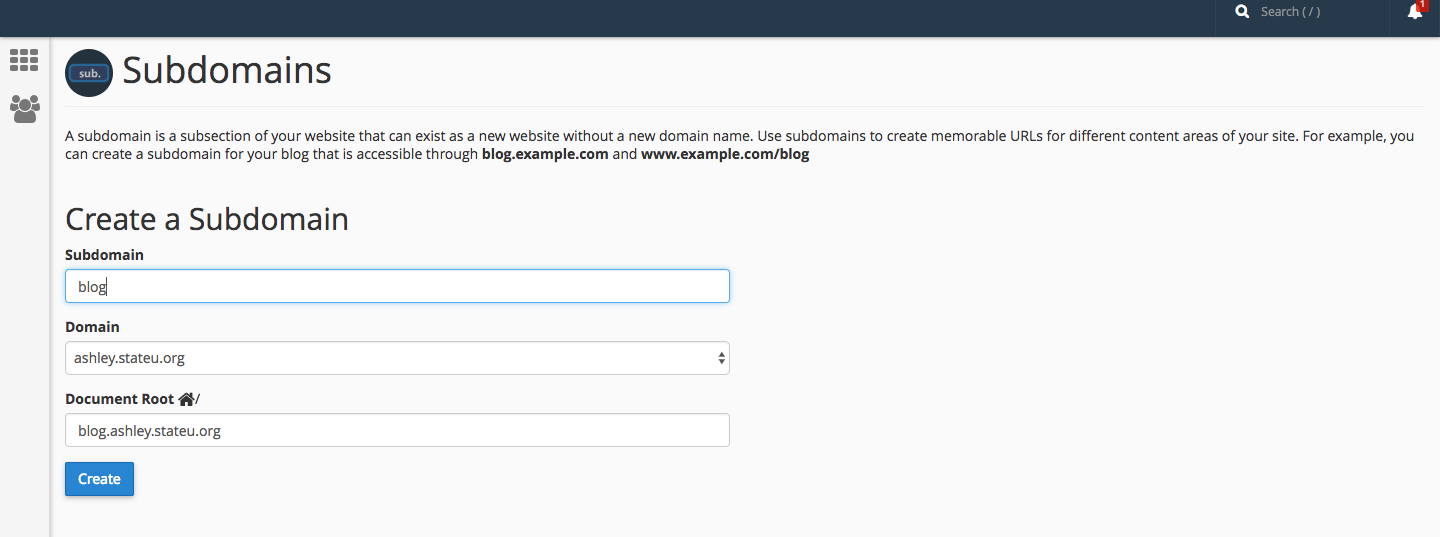
- Choose a name for your subdomain and type it into the Subdomain box. Just like top-level domains, subdomains can only contain numbers, letters, and hyphens, and the best subdomains are simple, short, and descriptive.

- Once you’ve typed in a name, cPanel will automatically populate the Document root field for you. This will create a folder to contain your subdomain’s files. You’ll usually want this folder to match the name of your subdomain, so it’s easy to identify where different files live in your account. You might want to change the document root if you already have a folder in your account that has the same name as the subdomain you are trying to create, although this should be rare. Once you’re done, click Create.
- Once you’re done, click Create. If everything went well, you should see a message that your subdomain was created successfully.

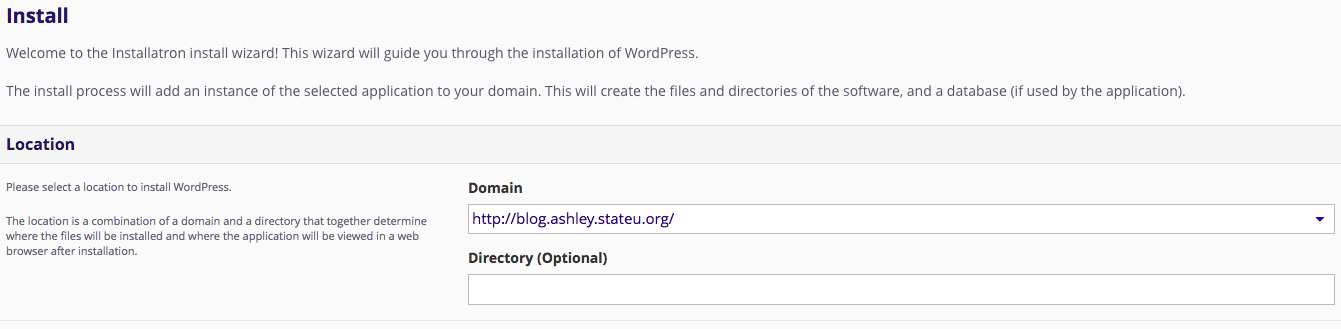
Your subdomain will now be available as an option for automatic installation of various software (WordPress, MediaWiki, etc). If you prefer to install web applications manually, you can do so in the document root (folder) you created in step 5.

 Keep this window open; you will need it in later steps.
Keep this window open; you will need it in later steps.